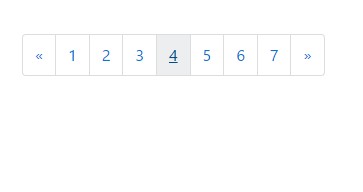
Hello, after some time, I'm sharing another elegant code for those who want to customize their pagination.
Without further ado, first copy the code and insert it into the files or blog page.
<div class="page">:*page:s=:to-page:,c=12,u=?to-page=,no=only one page::%prev% %n% %next%:/page:</div>
Then just go to the style sheet and paste the css code below, and that's it, the result will be impressive.
*{
box-sizing: border-box;
margin: 0;
padding: 0;
text-decoration: none;
}
.page{
display: table;
border: 1px solid #ccc;
border-radius: 4px;
margin: 8px auto; }
.page a, .page span{
display: table-cell;
Padding: 6px 12px;
border-right: 1px solid #ccc ;
}
.page span{
Background: #ccc
}
.page a:last-child{
Border: none
}
Have a great day, dear reader.




/cdn.vox-cdn.com/uploads/chorus_asset/file/19861740/acastro_200331_1777_zoom_0001.0.jpg)